Intereting Posts
Comment déterminer le chemin vers les paquets obsolètes ou obsolètes (NPM)?
Passer des objets de Django à Javascript DOM
Parse.com Push ne fonctionne pas sur Windows Phone 8.1
Android 4 Chrome atteint le problème de test sur les événements tactiques après transformation CSS
Ce que l'on entend par "fonction publique ne peut pas être remplacé si un correctif est nécessaire." Dans la description d'Addy du motif du module de révélation?
Enregistrez les images après avoir utilisé le filtre CSS
NodeJS readFile () récupère le nom de fichier
Lexer écrit en Javascript?
Pourquoi Function.prototype.bind slow?
Javascript logique "! ==" opérateur?
Mise à l'échelle d'une géométrie Three.js uniquement
Les cadres d'opéra BUG?
Modifier les params sans rechargement en angulaire 2
Comment attraper une erreur "Maximum stack stack exceeded"?
Masquer l'élément par classe en Javascript pur
Enregistrement stylisé de la console
Quand je suis sur Facebook et que la console est ouverte, je vois cette image ci-dessous. comment font-ils ça?

- Différence entre console.log et sys.puts dans node.js?
- Comment graver en toute sécurité `console.log`?
- Array.prototype.concat () sous le capot
- Pourquoi chaque objet JS possède-t-il une propriété indéfinie
- Comment Facebook pose-t-il ce texte formaté dans la console JavaScript?
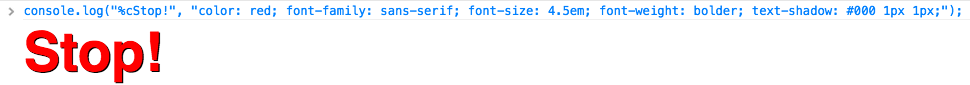
Tout comme dans Firebug, vous pouvez utiliser %c pour éditer la sortie du journal de la console. Regardez comment nous pourrions mettre en œuvre l'exemple de Facebook:
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");

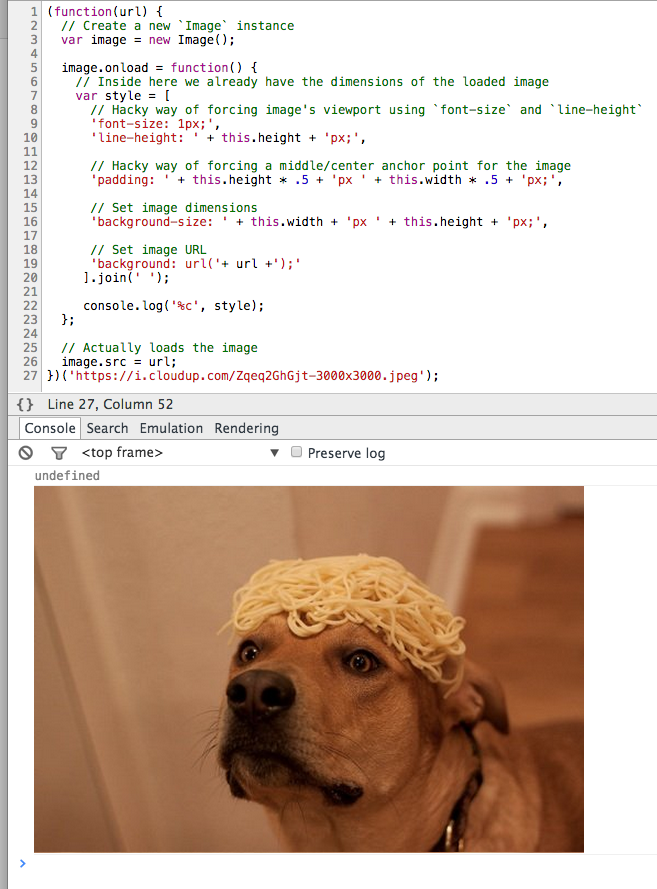
Puisqu'il supporte les propriétés CSS, nous pouvons même "dessiner" des images là-bas:
(function(url) { // Create a new `Image` instance var image = new Image(); image.onload = function() { // Inside here we already have the dimensions of the loaded image var style = [ // Hacky way of forcing image's viewport using `font-size` and `line-height` 'font-size: 1px;', 'line-height: ' + this.height + 'px;', // Hacky way of forcing a middle/center anchor point for the image 'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;', // Set image dimensions 'background-size: ' + this.width + 'px ' + this.height + 'px;', // Set image URL 'background: url('+ url +');' ].join(' '); console.log('%c', style); }; // Actually loads the image image.src = url; })('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg');

- Pourquoi le même type de retour, mais le résultat est une différence
- Pourquoi la fonction de prototypage n'affecte-t-elle pas console.log?
- Ajouter du texte au bas d'un div (ou d'un autre élément) – émulation de la console de chat
- Affichage des caractères de contrôle dans la console de Chrome?
- Javascript: annule console.log et garde l'ancienne fonction
- Utilisez l'API Tampermonkey à partir de la console Chrome?
- Quel est le symbole "moins de point" signifie dans la sortie de la console Chrome?
- Accès de la console aux variables Javascript variables à la fonction $ (document) .ready
- Comment une instance jQuery apparaît-elle comme un tableau lorsqu'il est appelé dans console.log?
- Comment obtenir une entrée à partir de la console Javascript de Chrome?